How to implement structured data with Google Tag Manager
Adding structured data can be done in many different ways. One of them is by using Google Tag Manager. The advantage of structured data is to enrich your SERP Results. This article is about how to implement structured data, ld+json, using the Tag Manager and how to test your structured data.
The article will show you how to do this. I’ll walk you through the next steps:
- Find the structured markup you need
- Before adding the markup to a Custom HTML tag in Google Tag Manager you can start with creating the correct markup in Google’s structured test tool → see
step 5. In the tool clickNEW TEST→CODE SNIPPET→ paste your markup →RUN SNIPPET. Now you’re able to tweak your markup and validate - After validation add the markup to the Tag Manager in a Custom HTML tag. Now you can preview your Tag Manager container to see and test the structured data on your page
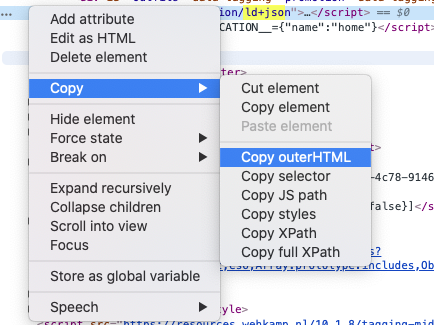
- Reload your page and copy the html block by right- click on the concerning ld+json script:
Copy→Copy outerHTML - Test your strucured data in Google’s structured test tool to see if you have no errors
- Check your structured data in Google Search Console
Find your structured data snippet
There is a lot of information online available about structured data. From introductions to Codelabs and pre-made markup. Have a look at the links underneath:
- Google: Follow the structured data guidelines
- Google: Intro to structured data
- Google: Structured Data Codelab
- A tool intended for SEO’s and webmasters seeking pre-made and validated JSON-LD markup
Test & implement your structured markup
Before adding the markup to GTM, you can validate your strucured data snippet in Google’s structured test tool. In the tool click NEW TEST → CODE SNIPPET → paste your markup → RUN SNIPPET.

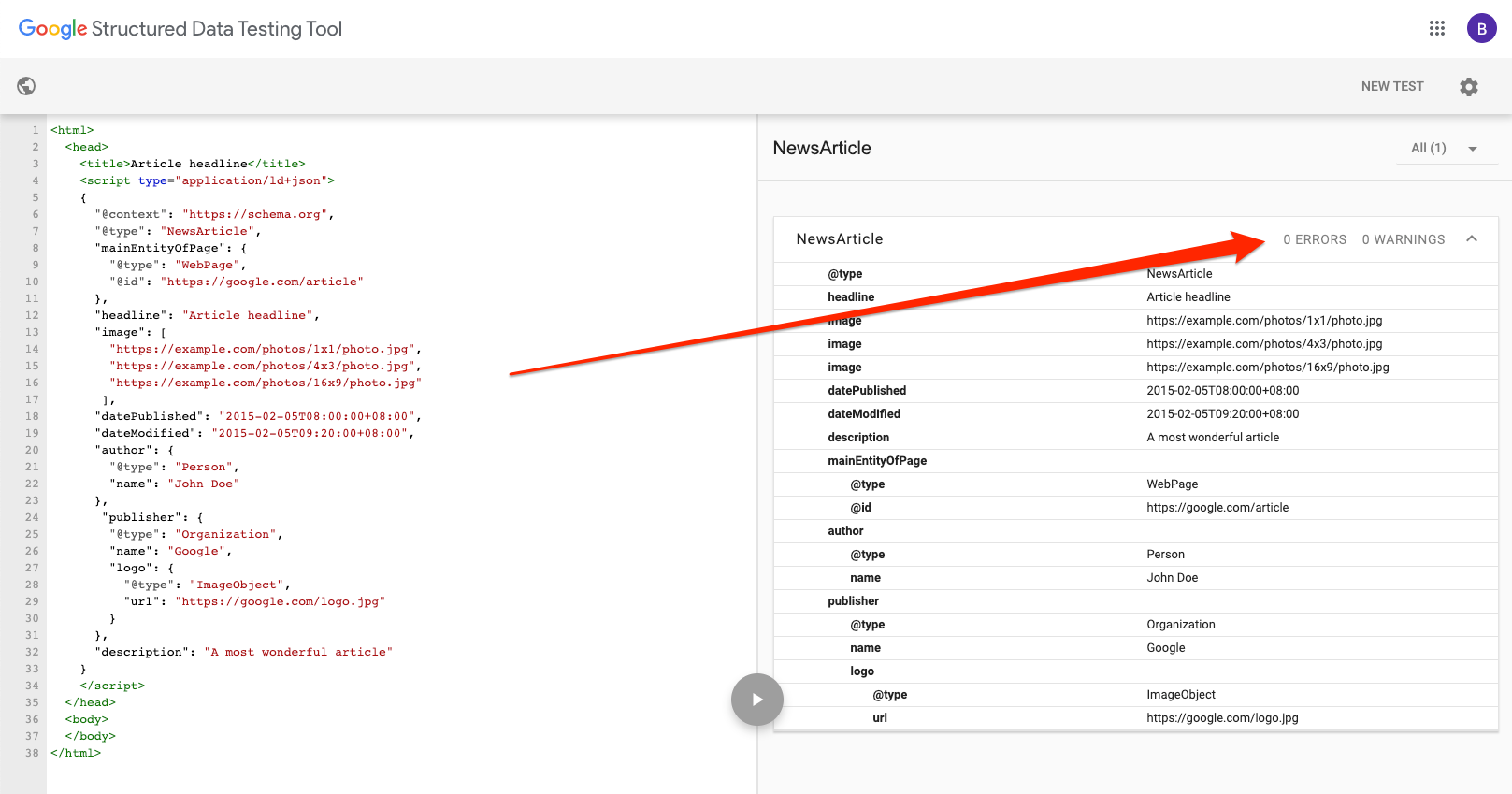
Check if your markup is correct and there are no warnings or errors:

Now you’re able to tweak your markup and validate. When you’re done and your markup fit your needs and has no validation errors anymore it’s time to add the markup to your GTM container. Paste your markup in the variable data (*) in the code underneath.
<script>
(function() {
var data = {
…
};
var script = document.createElement("script");
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.head.appendChild(script);
})();
</script>
(*) between the curly brackets and remove the …
Instead of copy and paste your markup in the above snippet, you can also paste your markup in the online converter to have a GTM ready version of your ld+json structured data snippet.
Afterwards add a new Custom HTML Tag in GTM and paste the complete snippet including the <script> (function() { ….
Create dynamic values for your structured data
Now you can decide what data in your markup can be dynamically retrieved from the dataLayer or from other variables on your page. Some markup needs to be dynamically set, like product id’s on product detail pages for example.
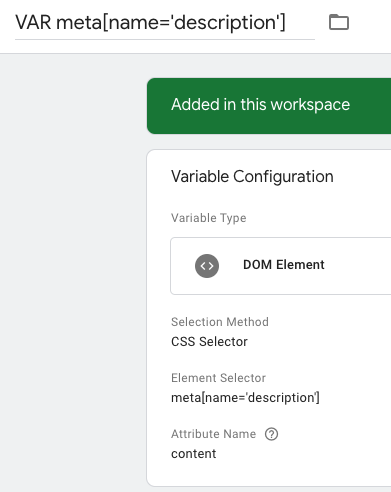
E.g.: you can retrieve the meta description of your page by adding a new variable to your GTM container. For the variable choose Page Elements → DOM Element and set the variable according to the following:
- Name: VAR Meta Description
- Type: CSS selector
- Element Selector: meta[name=‘description’]
- Attribute Name: content

After adding variables to your GTM container and tweaking your markup to make use of dynamic page data you can preview your change(s) in GTM.
When your preview modus is ready visit your webpage and check if the newly added Custom HTML Tag has been fired. When fired you should see the ld+json script within the Developer Tools Elements tab.
Here copy the script (see screenshot) and paste this in Google’s structured test tool to see if everything is correct and validated.

When your preview is correct and validated your next step is to publish your container and annotate Google Analytics. Now you have to wait till Google Search Console ‘sees’ your changes (or go to Google Search Console and request (re)indexing your page).
Check your structured data in Search Console
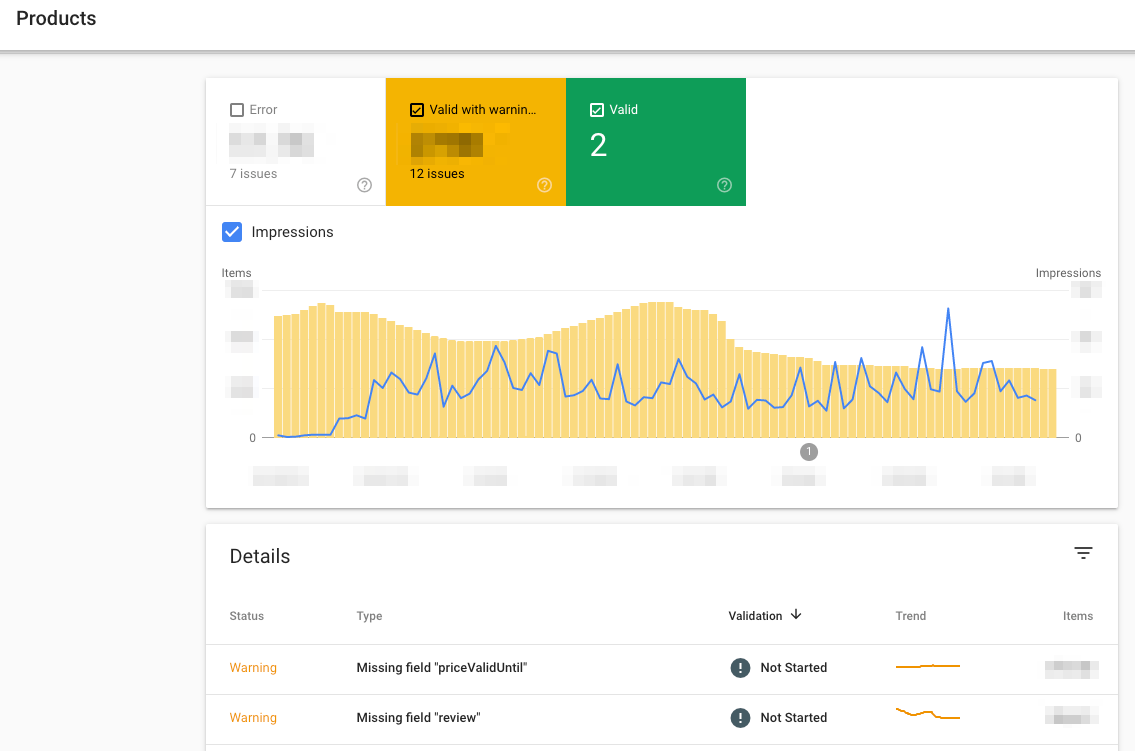
Check in Google Search Console how your structured data is interpreted by Google and see if you have any errors or warnings. Here is an example for product structured data:

Checkout these videos for more information about how Search Console works.
__